جامعترین آموزش طراحی قالب پست اینستاگرام فتوشاپ

امروزه طراحی قالب پست اینستاگرام در فتوشاپ برای بسیاری از افراد حرفهای که در اینستاگرام در زمینهی کسب و کار و فروش محصولات فعالیت میکنند از اهمیت ویژهای برخوردار است. استفاده از قالب پست یکپارچه در اینستاگرام باعث میشود تا هم پیج شما حرفهای و منظم به نظر بیاید و هم در ذهن کاربر ماندگار شود. در این مقاله نحوهی ساخت قالب پست اینستاگرام در فتوشاپ را به شما آموزش میدهیم.
نحوهی ساخت قالب پست اینستاگرام فتوشاپ
ممکن است برخی تصور کنند ساخت قالب پست اینستاگرام در فتوشاپ کاری بسیار پیچیده و زمانبر است ولی اینگونه نیست. با مطالعهی متن این مقاله بهراحتی قادر به طراحی قالبهای جذاب برای اینستاگرام خود میشوید. نرمافزارها و اپلیکیشنهای مختلفی برای طراحی قالب وجود دارند که در این مقاله به توضیح جامع و کامل نرمافزار فتوشاپ میپردازیم.
اهمیت طراحی قالب پست اینستاگرام
اخیرا پیجهای متعددی در زمینهی فروش محصول در اینستاگرام باهم رقابت میکنند. در این بین برای اینکه صفحهی شما بتواند در این رقابت تنگاتنگ موفق شود باید در صفحهی خود از قالبهای متعدد و خلاق که برای کاربران اینستاگرام جذاب باشند را طراحی کنید. داشتن پستهای فوقالعاده جذاب و متفاوت از سایر پیجها میتواند باعث جلب توجه کاربر و فهم سریع محتوای پست شود. با استفاده از قالبهای مخصوص میتوانید احساسات خود را بهتر به کاربران منتقل کنید.
طراحی قالب پست اینستاگرام
منظور از قالب پست اینستاگرام، قالبی است که محتوای شما چه بصورت عکس و چه بصورت ویدیو درون آن قرار میگیرد. این قالبها را هم میتوانید خودتان طراحی کنید و هم طراحی آن را بدست طراحان، گرافیستها و متخصصان حاضر در این زمینه بسپارید. با یکبار طراحی این قالب میتوان هربار در هنگام تولید پست، محتوا را درون قالب قرار داده و آن را با دوستان خود به اشتراک گذاشت. قالبهای پست اینستاگرام معمولا دارای لوگو، شمارهی تماس و آیدی پیج بوده و برای برقراری ارتباط راحت با کاربران مفید هستند.
همچنین بخوانید: چگونه قالب پست اینستاگرام منحصر به فرد طراحی کنیم؟
نرمافزار فتوشاپ
فتوشاپ یک پردازشگر گرافیکی و نرمافزار طراحی است که توسط شرکت ادوبی مطرح شده است. از این نرمافزار برای طراحی، ویرایش، تغییر رنگ و روتوش تصاویر استفاده میشود. کاربرد اصلی این نرمافزار ادیت عکسها است. با وجود آپشنهای زیادی که در فتوشاپ وجود دارد میتوان تغییرات قابل توجهی را در تصاویر ایجاد کرد. بسیاری از متخصصان حرفهای در زمینهی فروش آنلاین از فتوشاپ برای طراحی پستهای اینستاگرامی خود استفاده میکنند.
آموزش گام به گام طراحی قالب پست اینستاگرام فتوشاپ
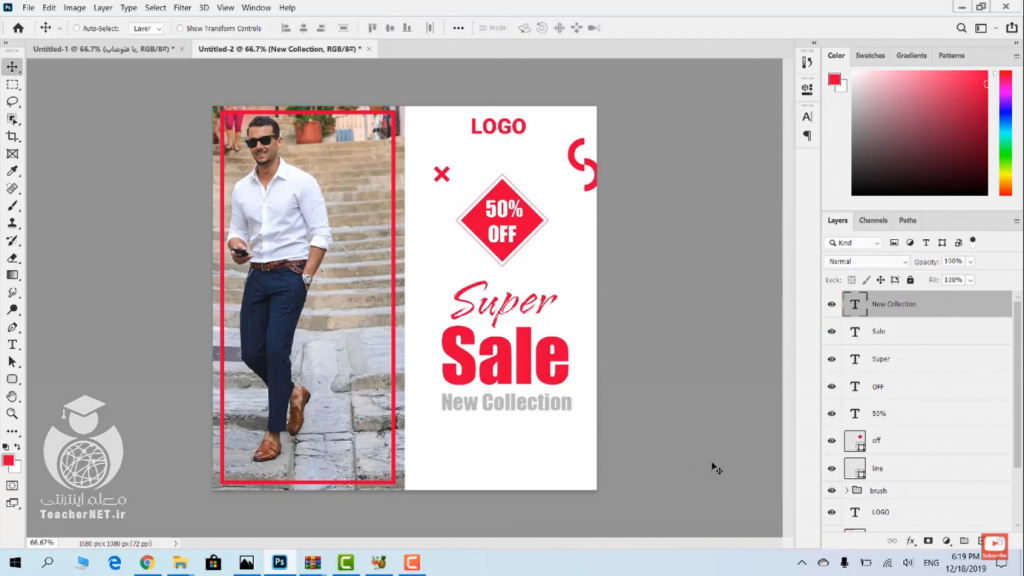
تصور کنید میخواهید قالبی را برای پست اینستاگرام خود طراحی کنید که دارای یک تصویر و یک لوگوی مخصوص و چندین نوشته است. برای مثال قالب زیر را در نظر بگیریم. قصد داریم قالبی مشابه این عکس را به کمک فتوشاپ طراحی کنیم.

برای شروع طراحی قالب در نرمافزار فتوشاپ، این برنامه را بر روی سیستم عامل خود باز کنید.
بعد از دبل کلیک روی این برنامه، پنجرهی زیر برای شما باز میشود که باید در آن تغییرات زیر را اعمال کنید.

این پنجره برای ایجاد یک فایل جدید نمایش داده شده است. در کادر موجود در سمت راست عرض (width) و ارتفاع (height) تصاویر را بر روی عدد 1080 قرار دهید. رزولوشن (resolution) عکس را روی 72 و روی گزینهی pixel/inch تنظیم کنید. همچنین در قسمت color mode گزینهی RGB color را انتخاب کنید.
RGB مخفف قرمز، سبز و آبی است. حالت رنگ RGB با ترکیب مقادیر مختلف قرمز، سبز و آبی، رنگهای دیگر را ایجاد میکند. پس از اعمال این تغییرات گزینهی create را بزنید و وارد محیط فتوشاپ شوید.

در این قسمت با توجه به قالبی که قصد ساخت آن را داریم باید قسمتی از کادر سفید را برای عکس محصول جدا کنیم. اینکار را با ابزار rectangle tool در سمت چپ صفحه انجام میدهیم.

در این مرحله لازم است عکسی که میخواهید در قالب باشد را وارد فتوشاپ کنید.
از منوی بالای صفحه، گزینهی file و سپس open را بزنید و به محل مورد نظر رفته و تصویر خود را انتخاب کنید.

در نظر داریم دور تا دور تصویر خود را یک خط قرمز رنگ بکشیم. اینکار را با ابزار rectangle tool انجام میدهیم. از پنجرهی باز شده رنگ و ضخامت کادر خود را انتخاب میکنیم.

پس از ایجاد تصویر، نوبت به طراحی لوگو در بالای کادر میرسد. برای اینکار ابتدا ابزار text را از نوار ابزار سمت چپ انتخاب میکنیم و عبارت LOGO را با رنگ و فونت دلخواه در داخل کادر مینویسیم.

اکنون میخواهیم اشکال هندسی را وارد این قالب کنیم. در ابزار brush در سمت چپ صفحه، یک سری اشکال هندسی مانند خطوط زیگزاگ و … وجود دارد. میتوان اشکال هندسی دیگر را از اینترنت دانلود کرده و استفاده کرد. ما برای اینکار شکل هندسی ضربدر را از اینترنت دانلود کرده و در قالب خود استفاده کردهایم.


بعد از وارد کردن اشکال دلخواه خود، قصد داریم با توجه به قالب اصلی، یک مربع چرخیده شده که به شکل لوزی درآمده و تخفیف را نشان میدهد را طراحی کنیم. با استفاده از ابزار rectangle tool ابتدا یک مربع میکشیم و رنگ دلخواه را برای آن انتخاب میکنیم.

برای چرخاندن این مربع باید کلیدهای ctrl+T را بزنیم و کلید shift را نگه میداریم و مربع را 45 درجه میچرخانیم.

اگر به قالب اصلی دقت کنید مشاهده میکنید که این لوزی دارای یک حاشیهی نازکی است. با انتخاب لوزی و استفاده از گزینهی زیر میتوان حاشیهای را ایجاد کرد.


سپس دوباره با استفاده از ابزار text، عدد یا تخفیف مورد نظر را وارد میکنیم. ما برای اینکار عبارت 50% off را وارد کردهایم.

با توجه به قالب اصلی که در بالا مشاهده کردید یک عبارت super sale و عبارت new collection نیز در تصویر دیده میشود. برای وارد کردن این عبارت نیز باید از ابزار text استفاده کرد و با رنگ و فونت فانتزی دلخواه آن را نوشت.


همانطور که میدانید باید عبارت shop now را نیز مطابق تصویر داخل کادری در این قالب طراحی کرد. با استفاده از rectangle tool کادری میکشیم و در پنجرهی باز شده لبههای آن را گرد کرده و رنگ دلخواه را تعیین میکنیم.

سپس در داخل این کادر با ابزار text، عبارت shop now را تایپ میکنیم.

برای وارد کردن شمارهی تماس و آدرس پیج نیز به همین ترتیب میتوان از ابزار text استفاده کرد.
منبع: teachernet.ir


















قوانین ارسال دیدگاه در سایت اینسوشی